Markdown記法をより便利に使いこなしたい
モチベーションは上のとおりです。リアルタイムでプレビューしながら記事がかけるようになったら便利だし,オフラインでもそれができるようになればだいぶ作業が捗るなという気がしたから試してみました。
emacsに関する知識がないとちょっとしんどいかもしれませんが,リアルタイムプレビューの環境を整えたい方は是非試してほしいところです。
わかりにくいところがあったら是非コメントをお願いします。少しずつ修正して,わかりやすくなるようにしたいです。
Emacsとは?
Emacsとはなんぞやっていう人はこの記事は見ないような気がするのですがw 念のため説明しておこうかと思います。
https://ja.wikipedia.org/wiki/Emacsja.wikipedia.org
簡単に言えば,ただのテキストエディタなんですが,Linuxでも使えるし,Unix系のOSなら対応しているのでmacでも使えます。
Macなら
Macの場合,GNU Emacsが便利です。
http://www.gnu.org/software/emacs/emacs.htmlwww.gnu.org
ここで最新versionの25をダウンロードしました。
(学生時代は23.xが一番新しいversionだったんですが,3年位放置していた結果25までアップデートしちゃっていたんでこれを気にバージョンアップ)
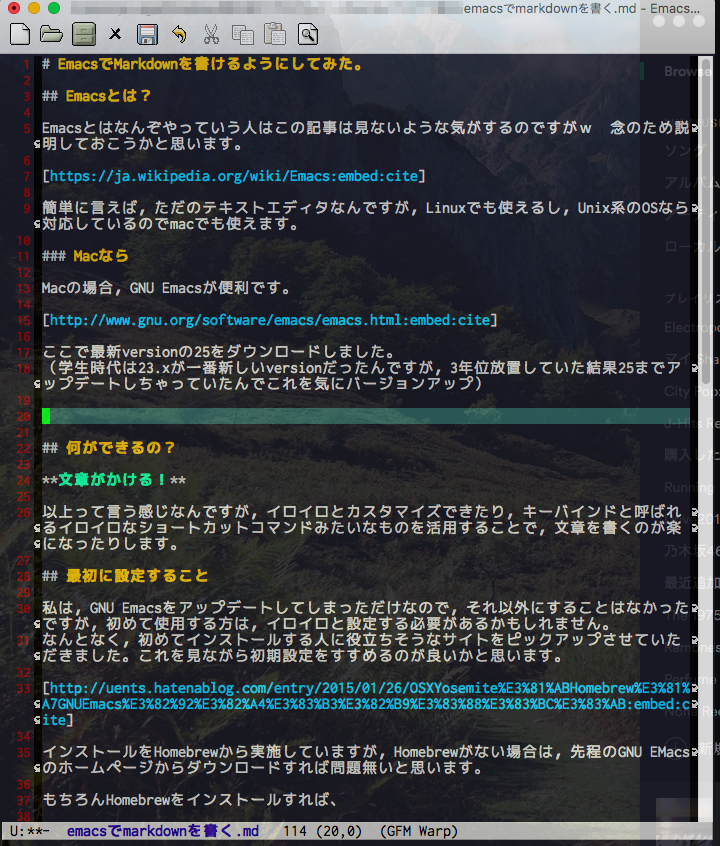
色々いじってしまった後なので,こんな見た目になっていますが,ようはテキストエディタです笑
何ができるの?
文章がかける!
以上って言う感じなんですが,イロイロとカスタマイズできたり,キーバインドと呼ばれるイロイロなショートカットコマンドみたいなものを活用することで,文章を書くのが楽になったりします。
最初に設定すること
私は,GNU Emacsをアップデートしてしまっただけなので,それ以外にすることはなかったですが,初めて使用する方は,イロイロと設定する必要があるかもしれません。
なんとなく,初めてインストールする人に役立ちそうなサイトをピックアップさせていただきました。これを見ながら初期設定をすすめるのが良いかと思います。
インストールをHomebrewから実施していますが,Homebrewがない場合は,先程のGNU EMacsのホームページからダウンロードすれば問題無いと思います。
もちろんHomebrewをインストールすれば、
brew install --cocoa emacs
だけで一発でインストールできますので、こちらの方がオススメです。
その他の設定も上のホームページのようにしてあげると後々楽になります。
Homebrewのインストールもこの記事を見れば簡単にできるので是非やってみてはいかがでしょうか。
その後基本的な設定以降を進めていけば,Emacsがエディタとしてうまく使えるようになると思います。
まあ要するに,init.elというファイルにイロイロ書き込んでいけばいいわけです。
あれやりたいな,これやりたいなと言うことが増えれば増えるほど,init.elに書くことは増えていきます。
Markdownを使えるようにする。
エディタなので,そのままでも書けるのですが,Markdownを書きやすくする物がありますので,これを活用するのが良いかと思います。
Markdown modeをインストールする
先程のサイトのCaskを使ってMarkdown-modeをインストールします。
caskのインストール方法とCaskを使ったインストールについては,下記のホームページが参考になります。
blog.kymmt.com
markdown-modeについては,これが詳しいでしょうか。
http://blog.shinofara.xyz/archives/354/blog.shinofara.xyz
これをインストールすることによって、markdown記法で書いた文字に色が付きます。

上にあるEmacsのプレビュー画面の###とかが黄色になってます。あとは,太字とかの**とかも色が変わります。
これだけでも,何もないテキストエディタで文章を書くよりも遥かに便利にかけます。
ただ、これだけだとちょっと読みづらい。。。
はてなブログでMarkdownを使って文章を書くと、書いた文章がそのままプレビューされるリアルタイムプレビュー機能が付いています。

編集モードがMarkdownになっていれば本文の右上に黒い目玉のようなアイコンが出現しますので,これをクリックすれば,右側にMarkdownで書いたものがプレビューされる様になっています。
いわゆるはてな記法と呼ばれる,目次や埋込み型リンクなんかは直接プレビューすることはできませんが,文章を書いている上で改行とかはだいぶわかりやすくなります。
できることならこの程度のプレビューができるようになってくれると、はてなブログのページを全く使わずに、それなりに正しいMarkdownの文章を書くことができるようになります。
というわけで、
そんなことできるんかい!?
と思いながら調べてみたらやっぱりありました!
Warpをインストールする
これをインストールすればOK!!
インストールの仕方はこちらを参考にさせていただきました。
http://kotatu.org/blog/2012/04/07/realtime-html-preview-with-emacs/kotatu.org
こういうの作れるのほんとすごい。。。
Warpを使用するためには,Node.jsとnpmと言うものが必要となるので,それもhomebrewからインストールしておきます。
https://www.bulblub.com/2013/04/20/install_nodejs_with_homebrewwww.bulblub.com
詳しくは,上のサイトに書かれていますので,こちらを参考にしてください。
brew install node
これで終わりではありますが,PATHを通すなどの設定が必要になるとは思います。
nodeをインストールするとnpmも自動で入れてくれるみたいです。homebrew便利。
あとは,Warpをインストールすれば、warp modeなるものを使って、デフォルトせっていにしているブラウザにプレビューページが出現するようになります。
Warpについてはgitを使ってインストールすることになりますので,gitがインストールされていない場合は,homebrewでgitもインストールしてください。
init.elにも上記ホームページのwarp用の設定を記載しておくのを忘れずに。
Warpの使い方
Warp modeにするには、Macのaltを押してからxを押し、M-xと表示されたら,warp-modeと書いてEnter。
Emacsの下の方に
M-x Warp-mode
が出てくるはずです。

実際に使ってみているところはこんな感じになります。

まとめ
1. Emacsをインストールする
1. Markdown-modeをインストールする
1. Node.jsをインストールする
1. Warpをインストールする
以上の3つをインストールするだけで、オフラインの環境でもmarkdown記法をプレビューしながら自分のmacで書けちゃいます!


コメント